皆のもの!ご機嫌いかがかな?
まったりサムライじゃ!
ブログ・サイトを運営しておる諸君!
毎日快適にサイト運営できておるか?
サイトを運営し始めて数か月位の者は、恐らくまだまだわからないことだらけだろう。
他サイトを見れば見る程、自サイトのレベルが低く思えてきたりするかもしれない。
しかし、安心なされよ!
最初は皆そうじゃ!
サイトは、
各種運用ツールを使いこなし、『解析』・『分析』し、日々『改善』すれば必ずレベルは上がる!
そして、運営期間が長くなれば長くなる程磨きがかかって質のいいサイトになるものじゃ!
今回は、ブログ・サイト運営にとても役立つツールを紹介する!
ツールをうまく活用することでサイトの成長に期待できるだけでなく、作業時間の大幅短縮にもつながり、最も大切な“記事を書く時間”も増やせるだろう!
全て使う必要があるわけではないが、かなり使い勝手がいいツールばかりなので、時間がある時に一度は試してみるといいだろう。
Google アナリティクス

恐らく、すでに利用している者が殆どだと思う。
「Googleアナリティクス」とは、Googleが提供する自サイトへのアクセス解析ツールだ。
Googleアカウントを持っていれば無料で利用できる!
- 訪問者数
- ページ観覧数
- 直帰率(1ページだけ見て帰ったユーザーの比率)
- ユーザーの年齢・性別・地域
- ページの表示速度
- どのページから訪問してきたか
- どんなページをどんな順番で見たか
- ユーザーがどこのリンクを踏んだか
などなど、、、。
何でもわかってしまう。
分析項目が多すぎて初心者にはどこを見たらいいのかわからないかもしれないが、必要最低限、
- アクティブユーザー数(指定期間の訪問者数 ※再訪問時はカウントしない)
- セッション数(指定期間の訪問者数 ※再訪問時もカウントする)
- ページビュー数(PV数)
- 直帰率(1ページだけ見て帰ったユーザーの比率 ※直帰率を下げれば必然的にPVは伸びる)
- ユーザーの行動(どの記事が多く読まれたか)
の項目だけ注意してみていれば問題ない。
毎日一度は目を通すようにしよう。
PV数の上下だけで一喜一憂するのではなく、それに対するユーザー数の推移・行動・直帰率…
自分なりに分析して、ユーザーに喜ばれる記事作り、サイト構成を考えるためのツールだ!
最初の内はいかに“直帰率”を下げるか!
そこに注目して改善するのがおススメだ。
サイト内のリンク張り巡らし方の改善や、ディレクトリ構成の改善(あまりやらない方が良い)等色々あるが、結果がすぐに伴ってくるので最初の内はモチベーションアップにもつながる!
利用したことのない者は必ず利用してほしいツールだ!
Similar Web(シミラー ウェブ)

「SimilarWeb(シミラーウェブ)」は、自分のサイトだけでなく、なんと!他人のサイトまで分析可能なツールだ!
サイトのURLを入力するだけで、
- おおよそのアクセス数
- サイトへの流入経路
- 検索・ソーシャル・リファラの各流入比率
- サイトのランク
などなど、、、。
自分のサイトを解析するら“アナリティクス”。
ライバルサイトは“シミラーウェブ”で解析!
といった使い方だ!
アナリティクス程正確な数値ではないがおおよその参考地にはなる。
Google Search Console(サーチコンソール)

“サチコ”と呼ばれる「Search Console」は主に、サイトマップをGoogleの検索エンジンに送信する目的で使うが、サイトマップ送信以外にも、
- リンク切れの確認
- 被リンクの確認(悪質な被リンクはないか?)
- 検索アナリティクス(どんな検索ワードでページが表示されたか?)
- サイトに何か問題はないか?
など、色々調べることができるぞ!
一番の使い方は、“検索アナリティクス”だ!
ユーザーがGoogleの検索窓で検索した時に、『検索結果に表示された数』『実際にクリックされた数』それぞれ知ることができる。
たくさん表示されているのにクリックされていない時は、タイトルをもう少し魅力的に変更(検索結果ダウンの可能性あり)したり、ディスクリプション(ページの説明書き meta description)を工夫したりすればクリック率は上がる可能性があるだろう!
検索順位チェックツール『GRC』

お主は自分のサイトが狙ったキーワードで何位に位置するのか?どのように調べる?
投稿した記事が、見事10位以内に入っていればすぐに確認可能だが、それ以下なら順番に確認していったら日が暮れてしまうかもしれない。
そんな時非常に役立つのが、SEOツールラボが提供している『GRC』だ!
このツールは、サイトURLとキーワード(複数可)を登録しておくだけで、毎日ワンクリックでGoogle・Yahoo!・Bingの検索結果で何位に位置するのか検索してくれる。
嬉しいのは、その順位の履歴が残ることだ!
順位の変動が非常に見やすいので、何かしらのSEO対策を施してからの順位の推移が一目でわかる優れものだ!
有料プランで更に多機能になるが、無料でも十分に利用可能なツールだ!
拙者ももちろん利用しているし、「SEO業者」でも利用している業者があるほど本格的なツールだ!
パソコンにインストールする必要があるが、本当に便利なツールなので、是非使って欲しい!
ページ読み込み速度・ページ容量チェックツール『GTmetrix』

ページ読み込み速度はGoogleの検索結果に影響を及ぼす。
「GTmetrix」を使えば、現在のページの読み込み速度だけでなく、ページの容量もチェックできる。
※Googleアナリティクスでも読み込み速度は確認可能
WordPressでプラグインを入れ過ぎるとページが重くなる。
Wordpressユーザーや、ページの表示速度が気になる者は、たまに自サイトを「GTmetrix」でチェックしてみるのもいいだろう。
記事作成・サイト構築に便利なツール
ディレクトリ構築案の作成に『mindmeister』

サイト構成前には、サイトのカテゴリー等しっかり計画し、ディレクトリ構造は考えておく必要がある。
裏紙に手書きでレベルでも十分だが、色々案を練りながら作成したい者は「mindmeister」を使ってみるのもいいだろう。

mindmeister 操作画面
上写真のようにディレクトリの階層構造を直感的に考案できる。
それ以外にも使い方は幅広そうなので、興味がある者は登録してもいだろう。
登録のみで、完全無料で使える。
Google AdWords (キーワードプランナー)

記事の「タイトル」はSEO的に非常に重要な要素であることを、過去に記事にした。
日本語には同じ意味でも多くの表現法(言葉)がある。
Googleで何かを検索する時に、どのような言葉が多く検索されているのかを調べるツールが、「キーワードプランナー」だ。
例えば、
“ブログ作成”と“ブログ運営”ならば、10倍程“ブログ作成”のキーワードの方が多く検索されている。(例えが悪いの~…)
どうせなら多く検索されている方の「タイトル」を付けたいであろう!
更に、逆の使い方もできる。
例えば、
“パソコン”関連のサイトを作ったが、ライバルが多くて上位表示できない…。
そんな時は“パーソナルコンピューター”のキーワードを使ってもいいだろう。
拙者も少し驚いたが、誰も使っていないと思われる“パーソナルコンピューター”という略さない検索ワードでも、月間1万回位は検索されている。
更なる高みを目指したキーワード選定、一歩下がったキーワード選定のどちらにも使える便利なツールじゃ!
もちろん利用料は無料じゃ!(Google様に感謝じゃ!)
Google AdWords キーワードプランナー 公式サイトへ
WEBページの要素(ソース)のチェック

自分のサイトや、他サイトの気になるソースコードを簡単に見る事ができる。
テンプレートを利用したサイトのレイアウトを変更したいとき、気になるのは〔class名〕や〔id名〕だろう。
そんな時に便利な機能が「Googleクローム」と「Firefox」には備わっている。
やり方は簡単!
「Googleクローム」「Firefox」でソースを確認したいページを開いた状態で〔F12 キー〕を押すだけだ。
すると画面右側(Firefoxなら画面下)にソースコードが現れる。
コードにマウスを合わせると対応する要素部分のページ上の色が変わる。

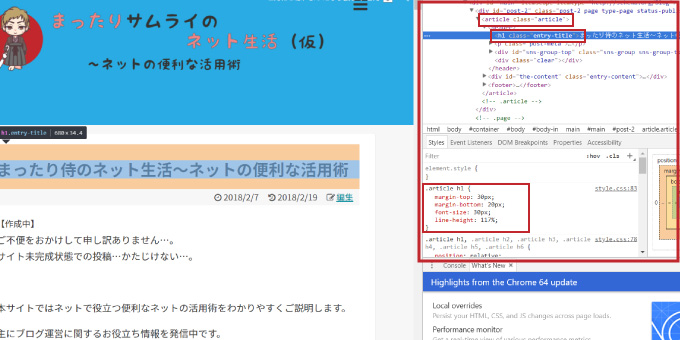
Googleクローム WEBページ検証機能
上の写真は当サイトホーム画面のソースだが、見出し(‹h1›)には、〔entry-title〕というクラス名がついていて、入れ子の親要素に〔article〕というクラス名がついていることがわかる。
そのクラス名にどのような装飾が施されているのかも、下部のCSSでわかる。
この場合見出しには、
- margin-top: 30px;
- margin-bottom: 20px;
- font-size: 30px;
- line-height: 117%;
という装飾が施されていることがわかる。
(写真が見にくくてスマヌ…)
また、CSS部分のコードを書き換えることも出来る。
追加で装飾を施したいときは試しにやってみてもいいだろう。
※もちろん!上書き(その状態でアップロード)は出来ない!
画像素材・画像編集・画像作成・に便利なツール
女性必見!カワイイアバターが作れる『CHARAT』

ブログで顔出しまでは…と思っている者も少なくない。というかそちらの方が多い。
そのような者は、自分の顔写真の代わりに動物の写真や“アバター”を利用することが多い。
『CHARAT(キャラット)』というサイトでは、女性向け!?のカワイイアバターが無料で簡単に作れる。
因みに拙者のアバターも『CHARAT』で作成した。
試しに作ってみただけだったが気に入ってしまった♪
無料素材サイト『ACシリーズ』
ブログやサイトには写真は不可欠!
商用利用OKな画像を多く配布している、大手無料画像配布サイト「AC」はAdobeStockを思わすほどの多くの画像を利用することができます。
〔.jpg〕〔.png〕画像のみならず、Illustratorで再編集可能な〔.ai〕でのダウンロードもできるので非常に充実しています。
利用者が多くネットで見たことがある画像が多く個性が出ないのがネックですが、十分に利用できます。
拙者も、Adobeからの乗り換えを考えている…。
一日でダウンロードできる素材の数は限られているが、
月額976円でダウンロード上限も解放される。(AdobeStockだと月3000円程で10点…)
無料画像加工ソフト『GIMP』

画像で記事内を少し補足したい!
画像を編集してオシャレなアイキャッチ画像も欲しい!
しかし、超有名画像編集ソフトである、Adobeの「Photoshop」や「Illustrator」導入には敷居が高い(価格が高い)と感じる者が殆どだ。
そこで、応急処置だが「GIMP」という手があるぞ!
「GIMP」は無料で使えるだけでなくなかなか高機能!
Adobeの「Photoshop」まではいかないが、そこらのペイントツールよりは断然使い勝手がいい!
「Photoshop」の機能のおおよそは少し性能が落ちるが「GIMP」でも可能だ!
「GIMP」の使い方まで語りだすと1サイト分位になるので、拙者が昔読んで使い方を覚えた本を1冊紹介する。
 |
できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ) 新品価格 |
![]()
古い本だが、「GIMP」のバージョンが変わってないのでバージョン2.8のものなら事足りる。
画像編集ソフトの使い方らしい、ほぼ写真で説明されていて初心者だった拙者でもわかりやすかった。
練習問題形式で書かれているので、手順に沿って何度もやっていけば体が覚えてきたぞ!
※注意!慣れすぎるとPhotoshopを使い始めた時こんがらがる…
公式サイトでは無いが、ダウンロード、インストール方法をわかりやすく解説している。
他サイトでダウンロードが心配な者(拙者もそのくち)は、
先のダウンロード解説サイトを見ながら、こちらの公式サイトでダウンロードすると良いだろう。
SEOに便利なツール
W3C Markup Validation Service

「W3C」とは、サイトのソースコード(HTML・CSS)の規格を決める機関で、「W3Cが」勧告した文書構造や方法は守った方が良い。
なぜならGoogleが「W3C」が推奨する文書構造でコーディングされたサイトを評価するからだ!
すなわち、若干ではあるが、「W3C」の規格通りのコーディングをすることでSEO対策にも繋がるわけだ!
下記の「W3C」のサイトで、規格に従っているかチェックできる。
需要な以上は赤く表示されるが、、、。
全く突っ込まれない作りにするのは至難の業である…。
文字数カウンター『Sundry Street』
拙者はあまり気にしてないが、
記事の文字数が多い方が「SEO」的に有利と言われている。
情報量が多ければ多い程、文字数も比例して多くなるのでGoogleのアルゴリズムが高評価を下しやすいのだ。
しかし、文章が英語ならばわかるのだが、日本語の場合は一概にはそうは言えない気がする…
答えはGoogleのみぞ知ることだが、気になる者は文字数をカウントするツールもある。
「Word」や「メモ帳」でも文字数はカウントできるが、一応紹介する。
書きサイトに文章を入力またはコピペすれば、その文章が何文字なのか計測してくれる。
記事投稿後でのチェックになるが、「SEOチェキ」では、指定ページのの記事内に含まれるキーワードの数、比率を計測してくれる。
その他のツール
物販アフィリエイターの必須ツール『カエレバ』

「カエレバ」というツールを使えば、物販アフィリエイトでよく使われる、「Amazon」や「楽天」といったリンクをひとまとめにできる。(サイトの見た目上バナーが一つ)

「カエレバ」を使ったバナー例 引用:アフィリエイトで稼ぐ方法を全部話そうと思う
※画像は、「アフィリエイトで稼ぐ方法を全部話そうと思う」筆者様がCSSで装飾しています
ひとまとめにすることでサイトデザインも良くなり、Amazonユーザー・楽天ユーザーのどちらにも販売を促進できます。
物販アフィリエイト中心のサイト構築を考えている者は試す価値はある。
「Adobe製」無料で使えるエディター『Bracket』

HTML・CSSソースをいじるようになったら、無料のテキストエディターAdobe『Brackets』がおススメだ!
天下の「Adobe」が無料で提供しているオープンソースだ!
なぜ無料なのかわからない高機能!(アドオンで)
初心者といわず、中級者まで使えるエディターになっている。
使い方まで説明できればいいのだが、これまた1サイト分位の量になりかねないので各自調べてほしい。
まとめ
ツールを知っている、知らないだけでもライバルに差がつく。
ここで紹介したツールで自分が使えそうなものがあればどんどん使って自サイトを成長させよう!
無料ツールもいつまで“無料”で提供してくれるのかはわからない。
無料の内にダウンロードできる者はダウンロードしておいてもいいかもしれない。
おのおの方の運営するサイトが近い将来大きく繁栄することを願っておるぞ!
最後まで読んでくれてありがとう!
また会おう!