“サイトの全てのページの記事下に〇〇を表示したい!”
“ページの本文上にアドセンス広告を表示したい!”
“コメント欄の上にコメントの注意事項を表示したい!”
…
WordPressでは“ウィジェット機能”というものがあって、テーマによって様々だがウィジェットに入力するだけで“決められた場所”の全てのページに編集を加えることができる便利な機能が備わっている。
しかし、そのウィジェットの数はテンプレートによって様々…。
デザインがすごく気に入っているテーマでもウィジェットの種類が自分に合わないことも多い…。
だが、安心してほしい!
そんな悩みも〔php〕を使えば、ほとんど解決できる!
実はphpにはhtmlも記述できるのだ!(htmlにもphpは記述可能)
〔php〕と聞くと「ゾッ!」とする者も多いかもしれないが、簡単な編集や指定箇所へのHTMLコードの追加なら簡単に出来る!
htmlファイルと違い、phpで記述したデータは対象のファイルで管理されている“全てのページ”に一斉に反映される。
記事数が膨大なサイトでも、全ての投稿ページの一部を一斉に編集できるぞ!
今回は、Wordpressでphpファイル内にhtmlを記述する方法を紹介する。
phpファイル内にhtmlを記述する方法
ここでは、『全ての固定ページの記事上にアドセンス広告を表示する』という例で順にやっていこう。
テンプレートはWordpressで人気の〔LION BLOG〕のテンプレートを使用してみる。
〔LION BLOG〕の固定ページのphpファイルは〔page.php〕だ。
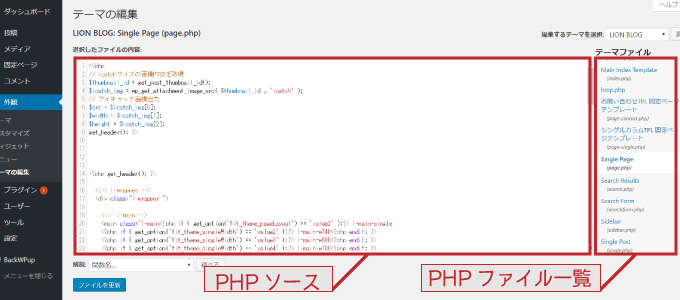
1、WordPress管理画面の〔外観〕→〔テーマの編集〕でphp編集画面に入る。

WordPressのphp編集画面
2、右側PHPファイル一覧から〔page.php〕を選択する
3、任意の場所に、
<!DOCTYPE html> <html> <body> </body> </html>
と記述する
4、‹body› ~ ‹/body›間にhtmlを記述すれば、好きな個所に文章なり画像なりを表示させることができる
5、今回は記事上にアドセンス広告を表示すると仮定しているので、〔page.php〕上部を探ってみる。
すると、<h1>タグと“アイキャッチ”のコメントを見つけた。
この“アイキャッチ”コメントのっソースはアイキャッチ画像を表示させるもので、仮に移動させればアイキャッチ画像の表示位置を変更することができる。
.jpg)
〔page.php〕上部
6、今回は<h1>と、アイキャッチの間にこちらの画像を表示してみる。
※アドセンス広告の代わりに画像を表示してみる

php編集前のテストページはこのような感じだ

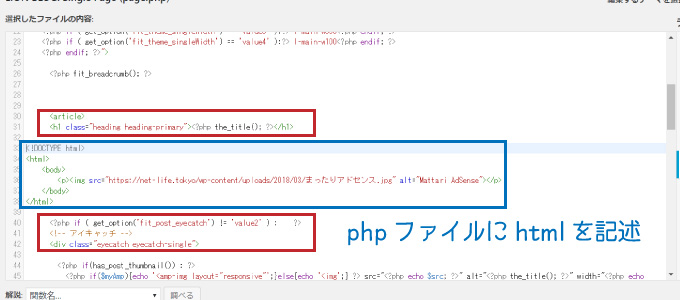
7、phpの<h1>と、アイキャッチの間にhtmlコードを記述する。
<!DOCTYPE html> <html> <body> <p> <img src="https://net-life.tokyo/wp-content/uploads/2018/03/まったりアドセンス.jpg" alt="Mattari AdSense"> </p> </body> </html>

phpファイルにhtmlを記述
8、ファイルを更新すれば、先ほどのサンプルページのシェアボタン上に画像が表示された。

もちろん、〔class〕や〔id〕を設定することで既存のCSSでの装飾も可能だ!
phpでプログラムを書くのは難易度は高いが、持っているhtmlの知識だけでもphpは便利に使える。
phpを編集することでphpの魅力も見えてくるし探求心もわいてくる!
phpを毛嫌いしている者も、一度phpと戯れてみてはいかがだろう?
(もちろん!バックアップは忘れずに!)
新たな道が開けるきっかけになるかもしれない。