文字でも、図形でも影があるのと無いのとでは見た目が大きく変わります。
影を描くことで、
・文字が強調され読みやすくなる!
・遠近感が表現でき、迫力あるイラストが描ける!
・オシャレ!
のようなメリットがあります。
今回は、様々なシチュエーションで利用できる影の描き方をillustratorを使ってご紹介します。
使用する効果やツールは全部で6つ!
(シアーツール・リフレクトツール・グラデーションツール・ドロップシャドウ効果・光彩効果・ぼかし効果)
illustratorを始めたばかりでも簡単に出来るの方法ばかりなので、是非挑戦してみてください!
では、illustratorで出来る4つの影の描き方をご覧ください!!
目次
文字を読みやすくさせる影の描き方(ドロップシャドウ)

まずは、最も簡単で多く使われているツール〔ドロップシャドウ〕を使って影を描いていきます。
文字の背景が写真でも、ある程度読みやすくなる影です。
1、文字や図形を描く
今回は、文字にドロップシャドウで影をつけてみます。
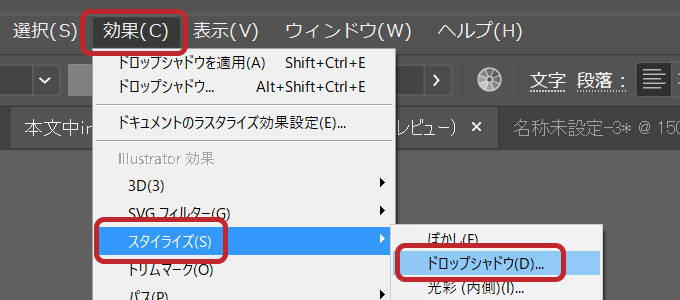
2、ドロップシャドウ効果で影を描く
対象の文字・図形を選択した状態で、
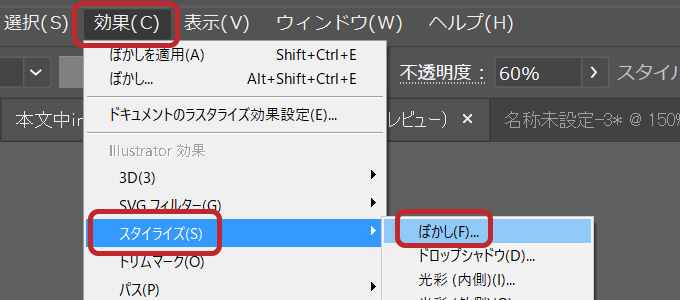
〔効果〕→〔スライライズ〕→〔ドロップシャドウ〕を選択します。

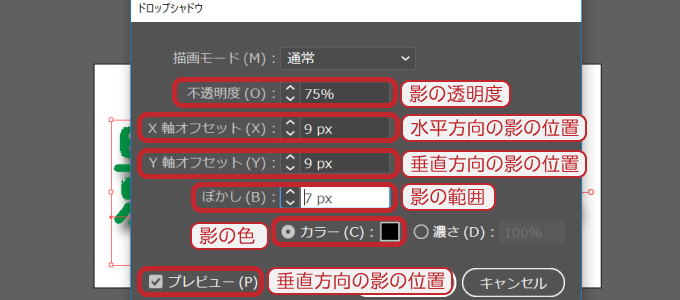
〔ドロップシャドウ〕をクリックするとドロップシャドウメニューが現れます。

各メニューの説明は、
・不透明度 … 影の透明度
・オフセット(X軸) … 水平方向の影の位置
・オフセット(Y軸) … 垂直方向の影の位置
・ぼかし … 影の範囲
・カラー … 影の色
・プレビュー … 現在の設定での見え方のプレビューが表示される
このような感じです。
これらは覚えなくとも、〔プレビュー〕にさえチェックを入れておけば、現在の状況がわかるので視覚的に自分好みの影を簡単に作成できるようになっています。
ドロップシャドウはコネコネ自分でいじっているとすぐに理解できます。
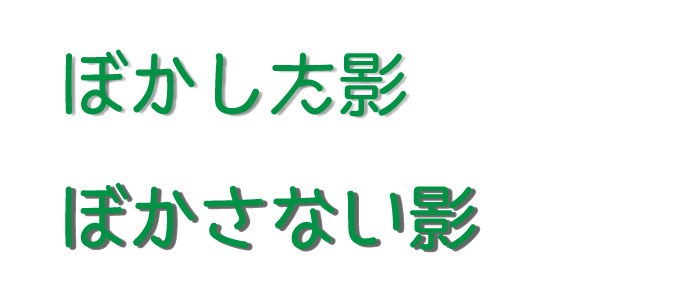
因みに、上写真のような設定にすればこのような影を描くことができます。

※複写による簡単な影
ドロップシャドウ効果のような簡単な影なら、複写した文字・図形をずらして表示させても描くことができます。
1、文字を同じ位置に2つ描きます(2つのレイヤー)
2、背面のレイヤーの文字色を影の色にし、少しずらします。
3、背面の影レイヤーにぼかしをかける等して、影らしくします。
出来上がった影はこちら↓

影の透明度、ぼかし範囲共にに難ありな処理ですが 笑
一応、影を描くことができました。
ご自分の好み、背景の状態などで使い分けてください。
文字を強調させる影の描き方(光彩)

ぼかし効果でも影は描けますが、背景がごちゃついてるシーンではあまり目立ちません。
そんな時は〔光彩〕を使っていきます。文字をより強く強調してくれる影を描けます。
1、文字や図形を描く
今回は、文字に光彩による影を描きます。
2、光彩効果で影を描く
対象の文字・図形を選択した状態で、
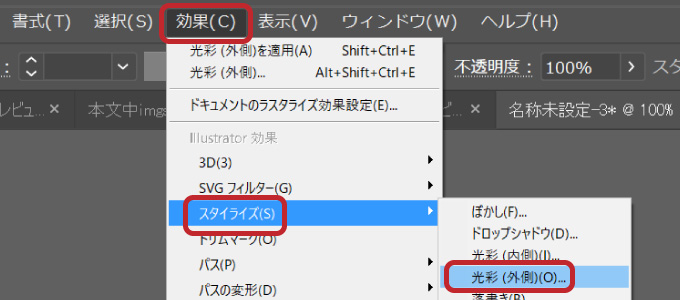
〔効果〕→〔スライライズ〕→〔光彩(外側)〕を選択します。

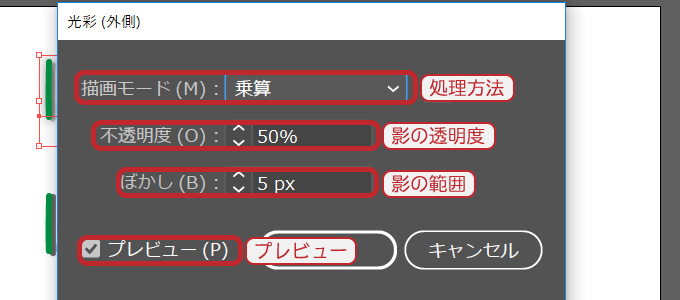
すると、光彩メニューが現れます。

各メニューの説明は、
・描画モード … 影を描くときの処理方法(男は黙って“乗算”!)
・不透明度 … 水平方向の影の位置
・ぼかし … 影の範囲
・プレビュー … 現在の設定での見え方のプレビューが表示される
という感じ。
ドロップシャドウと同じく、〔プレビュー〕にさえチェックを入れておけば、現在の状況がわかるので視覚的に自分好みの影を簡単に作成できます。
※光彩(外側)効果では、
・不透明度の数値を高めでぼかしを1px~4px程にしておくと文字の周囲に濃い影が描かれます。
・逆に、不透明度を低くし、ぼかしを5px以上にすれば薄い影が文字から離れた箇所まで描かれます。
そして、光彩効果の上にさらに光彩効果をかけることもできます。
つまり、文字の周囲に濃い影を描いてから、薄い影を広範囲に描くことでかなり強く文字を強調させることができます。
二重に光彩処理をかけて文字を強く強調する!
二重に光彩処理をかける手順はとても簡単。
一度光彩処理をかけてから、もう一度同じ文字で光彩処理をかければいいのです。
試しにやってみましょう。
1回目の光彩処理
描画モード 〔乗算〕
不透明度 〔100%〕
ぼかし 〔4px〕
これでもじの周囲に濃いけど広がりの無い影が描けました。
次は2回目です。
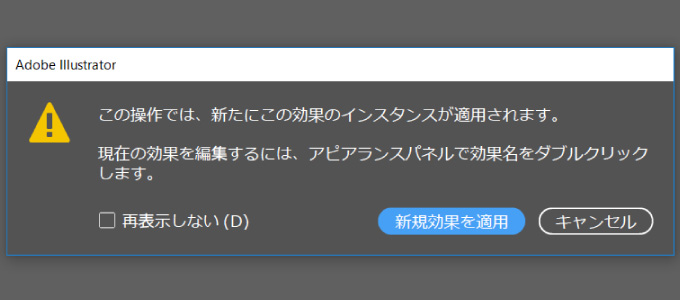
2回目の光彩処理をしようとするとこんな メッセージが出てくるかと思いますが、

〔新規効果を適用〕ボタンで先に進んで問題ありません。
2回目の光彩処理
描画モード 〔乗算〕
不透明度 〔50%〕
ぼかし 〔15px〕
2回目の処理を終えると周囲は非常に濃く、更に影に広がりをもった文字になりました。
実際の画像はこちら↓

ごちゃごちゃした背景に負けずに強調された文字が描けました。
背景によって影の色を変えることで更なる文字の強調も見込めます!
色々試してみてください。
文字が立っているように見える影を描く(シアーツール)

Illustratorの〔シアーツール〕を使えば簡単に文字が立っているように見せることができます。
文字だけでなく、立体の図形の遠近感の表現にも使えるので知っておいて損のないツールです。
1、文字や図形を描く
今回は、文字と円を使って、立ってる文字と球体の表現に挑戦します。
2、文字・円をコピーして同じ場所に複製する
※コピーし、[Ctrl + shift + V]でコピー対象と同位置に張り付け可能!
※影のレイヤーを背面にする必要があるので、影用のレイヤーとして元の図形の背面に張り付けよう!
3、〔シアーツール〕で影に傾斜をつける
影用のレイヤーの図形を選択し、〔シアーツール〕を選択します。

〔shift〕を押しながら斜め45°位までドラッグします。

4、影の位置調整と色付け
影に傾斜を付けたら影の位置を微調整し、色を付けます。
ここでは、影の色は [ #aaaaaa ]としました。

5、影の不透明度とぼかし効果
影を影らしく見せるために、影の色の不透明度を少し下げておきます。(少し透けさせる)
そして、〔ぼかし〕効果で影の淵を少しぼかします。
〔ぼかし〕は、
〔効果〕→〔スタイライズ〕→〔ぼかし〕から選択できます。

私は、不透明度70%で、ぼかし効果は文字3px・球体9pxで描いてみました。
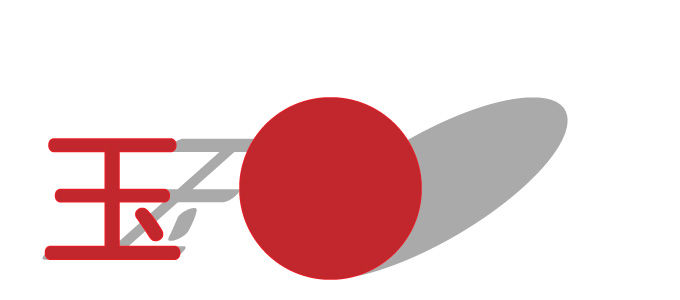
球体にグラデーションをかけた別の円を置いてやれば、、、

簡単ではありますが、前面から光を受けてそびえ立つ玉と玉!に見えませんか?
(文字の玉だけハイライトが無いのがいささか不自然だが…)
水に反射したような影を描く(リフレクトツール)

〔グラデーションツール〕〔リフレクトツール〕を使うことで上のような水に反射したような影を描くことができます。
1、文字や図形を描く
今回は、文字で実践していきます。
2、文字をコピーして同じ場所に複製する
※コピーし、[Ctrl + shift + V]でコピー対象と同位置に張り付け可能!
※レイヤーを分けておくと後々見やすい!
3、〔リフレクトツール〕で鏡面反転させる
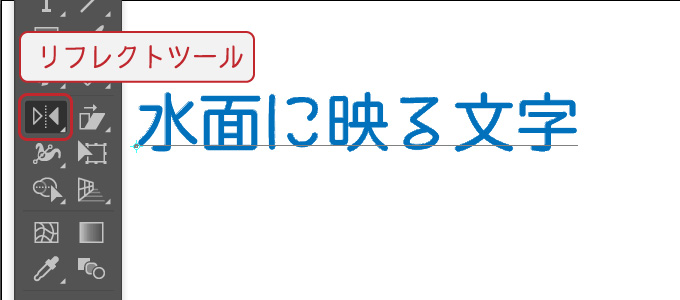
先ほど複製した文字を選択し、〔リフレクトツール〕アイコンを押します。

※アイコンが見当たらあない時は〔回転ツール〕というアイコンを見つけてクリック長押しで現れる
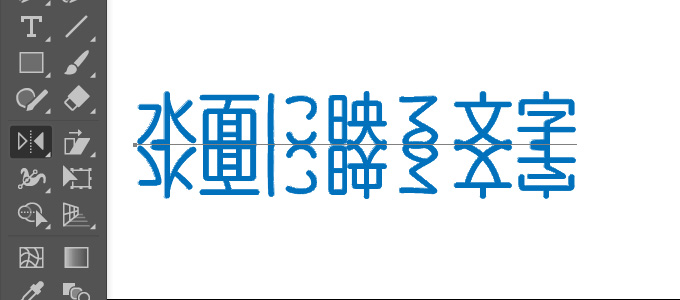
[shift]を押しながら複製文字を上から下にドラッグするだけで反転できます。
反転させた文字は適当な位置まで下げておきます。

4、文字のアウトラインを作成
反転させた文字のアウトラインを作成します。
※アウトラインというのは、文字を構成する線をパス化するということ
アウトラインを作成することで、文字の形を変えたり様々な編集を加えることができます。
やり方は簡単
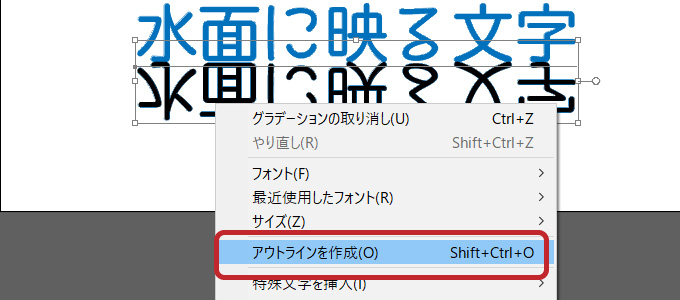
アウトラインを作成したい文字を選択し、右クリック
〔アウトラインを作成〕をクリックすれば簡単にアウトラインを作成できます。

5、〔グラデーションツール〕でグラデーションをかける
アウトラインを作成した文字にグラデーションをかけて水面に反射したようにみせます。
(下に行くほど色を薄くすることで表現できる)
反転させた文字を選択し〔グラデーションツール〕をクリックします。

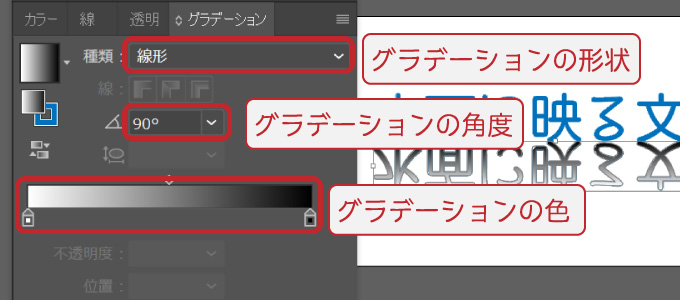
グラデーションメニューが現れたら、
グラデーションの種類を〔線形〕
グラデーションの角度を〔90℃〕に設定します。

これで、下方向(90°)に線形で黒色~白色に向かってグラデーションがかかります。
6、グラデーションの色を変える
グラデーションツールは奥が深く、説明しだすと一記事分位程のボリュームになってしまうので、ここでは簡単に説明させて頂きます。
(グラデーションツールに関する記事も執筆予定です。執筆後にはリンクを貼ります)
グラデーションの色に関しては製作者のセンスになります、、、。
ここでは同色系の少し薄い色で描いていきます(私はあまりセンスがいい方ではありません 笑)
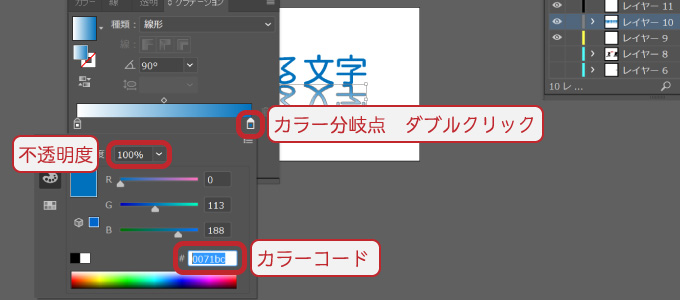
グラデーションメニュー下部、グラデーションスライダーの〔カラー分岐点〕をダブルクリックするとカラーパネルが現れます。

カラーコードを直接入力するか、RGB値を入力することでグラデーションの色を変更できる
反対側も同じように色を変更可能です。
7、配色のポイント
グラデーションはグラデーションスライダー上をクリックすることで中間色(カラー分岐点)を複数設定できる!
カラー分岐点は多ければ多い程なめらかなグラデーションが描けるが、慣れないうちは難しい…。
今回のようなグラデーションの場合、左右の分岐点の色は同じ色にし、〔不透明度〕で色を変える方法が簡単です。
今回、グラデーションの色は文字の色と同じ色で、右の分岐点(色が濃い方)の不透明度を70%、左(色が薄い方)を0%に設定しました。
それだけの簡単な配色で下のようなグラデーションをかけることができます。

線を一本追加で引くだけでだいぶ雰囲気でてきます。
どうですか?
水面に反射したようにみえませんか??
今回、4つの影の描き方を紹介しました。
またおもしろい処理方法を発見したときは追記していきたいと思います。
この記事が皆様のお役に立てれば嬉しく思います。