ブログを書くにあたって画像は欠かせない。
記事の合間に画像を差し込むだけで読み手にイメージを伝えたり、興味を促すことができるからだ。
そこで気になるのが、ブログに最適な画像のサイズだ!
今回は、ブログに使用する画像のサイズについて考えていこう。
〔画像幅〕は記事幅で問題なし!
現在(2018年8月)、多くのブログの記事幅は おおよそ700px位のサイズになっている。
(1カラムの特殊なブログは1000pxを超えるが…)
WordPressテーマ
・Simplicity2 … 680px
・LIONBLOG … 704px
・SANGO … 699PX
その他
・権威7 … 700px
スマホでサイトを見た時のことを考えても、750px位までなら難なく表示できる。
(iPhone7のディスプレイ【375px】× Retinaディスプレイ【2倍】= 【750px】)
記事幅より小さい画像だと少し寂しい感じになってしまう。
↓

記事幅と同じ幅の迫力ある画像を表示しているブログが現在主流だ。
↓

ブログの記事内画像は、記事幅と同じで問題ない。
当サイトでも、Wordpressテーマの〔Simplicity2〕記事幅同様、680pxとしている。
画像の〔アスペクト比〕を考える
画像幅が決まれば、次は画像のアスペクト比を決めていく。
アスペクト比とは画像の長辺と短辺の比の事で、横長画像の場合、
幅方向の長さ:縦方向の長さ の比になる。
よく用いられるアスペクト比には数種類ある。
アスペクト比
・〔3:2〕 … 一般的な一眼レフカメラの写真のサイズ
・〔4:3〕 … コンパクトデジカメの写真(昔のテレビ)のサイズ
・〔16:9〕 … テレビ画面のサイズ
実際に、幅680pxの画像を各アスペクト比にするとどんな画像サイズになるのか見てみよう。
アスペクト比〔3:2〕
【680px】 × 【453.34px】の場合

アスペクト比〔3:2〕
アスペクト比〔4:3〕
【680px】 × 【510px】の場合

アスペクト比〔4:3〕
アスペクト比〔16:9〕
【680px】 × 【382.5px】の場合

アスペクト比〔16:9〕
〔16:9〕のアスペクト比は特殊な感じがするが、それ以外は大差変わりないように感じる。
調べてみると、多く使われているのが〔4:3〕のアスペクト比だった。
当サイトでも、最も見慣れた〔4:3〕のアスペクト比としている…。
と言いたいところだが、当サイトでは少し背伸びをして次項で紹介するオシャレな縦横比としている。
人間が最も美しいと感じる比率!黄金比!
縦横比には、芸術の世界で“人間が最も美しいと感じる”とされる〔黄金比〕というものが存在する。
黄金比とは、〔1.618:1〕(〔8:5〕)の比率のことをいう。
黄金比は世界中で多く使われている。
黄金比を使った具体例をいくつか紹介しよう。(下記画像は全て黄金比)
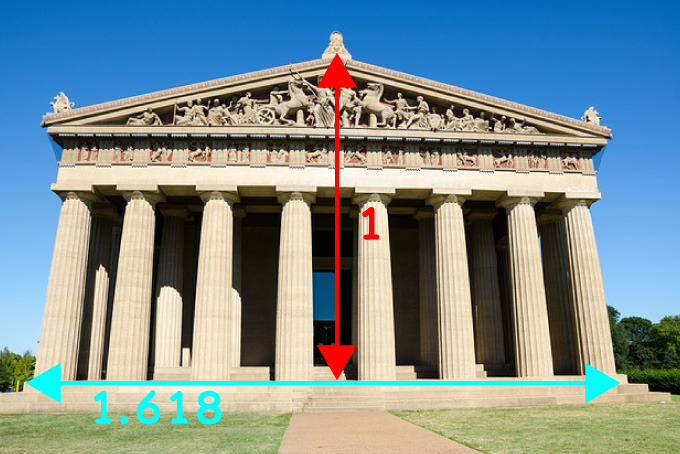
パルテノン神殿の縦横比

パルテノン神殿の黄金比
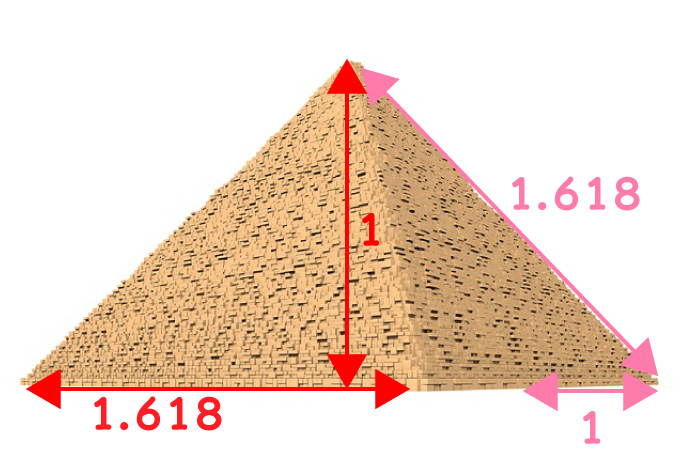
ピラミッドの高さと底辺・斜面と底辺の半分

ピラミッドの黄金比
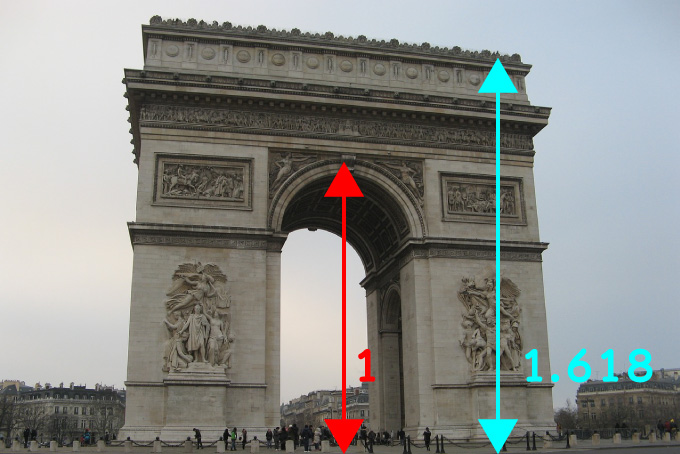
パリ凱旋門のアーチ部分の高さと全体の高さ

パリ凱旋門の黄金比
一般的な名刺も、55mm×91mmと、黄金比にかなり近いサイズになっている。
と、世界中で多く使われ、美しいとされる黄金比。
当サイト内の画像で使用しているサイズもこの黄金比(680px × 454px)になっている。
しかし、お分かりだと思うが、あくまで自己満の世界なので悪しからず…。
ブログ内の画像サイズは、アスペクト比などに囚われず、
自分がかっこいいと思うサイズ・自分の環境に合ったサイズ(手持ちのカメラで撮影できるアスペクト比など)で問題ないだろう。